<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="gmail.css">
</head>
<body>
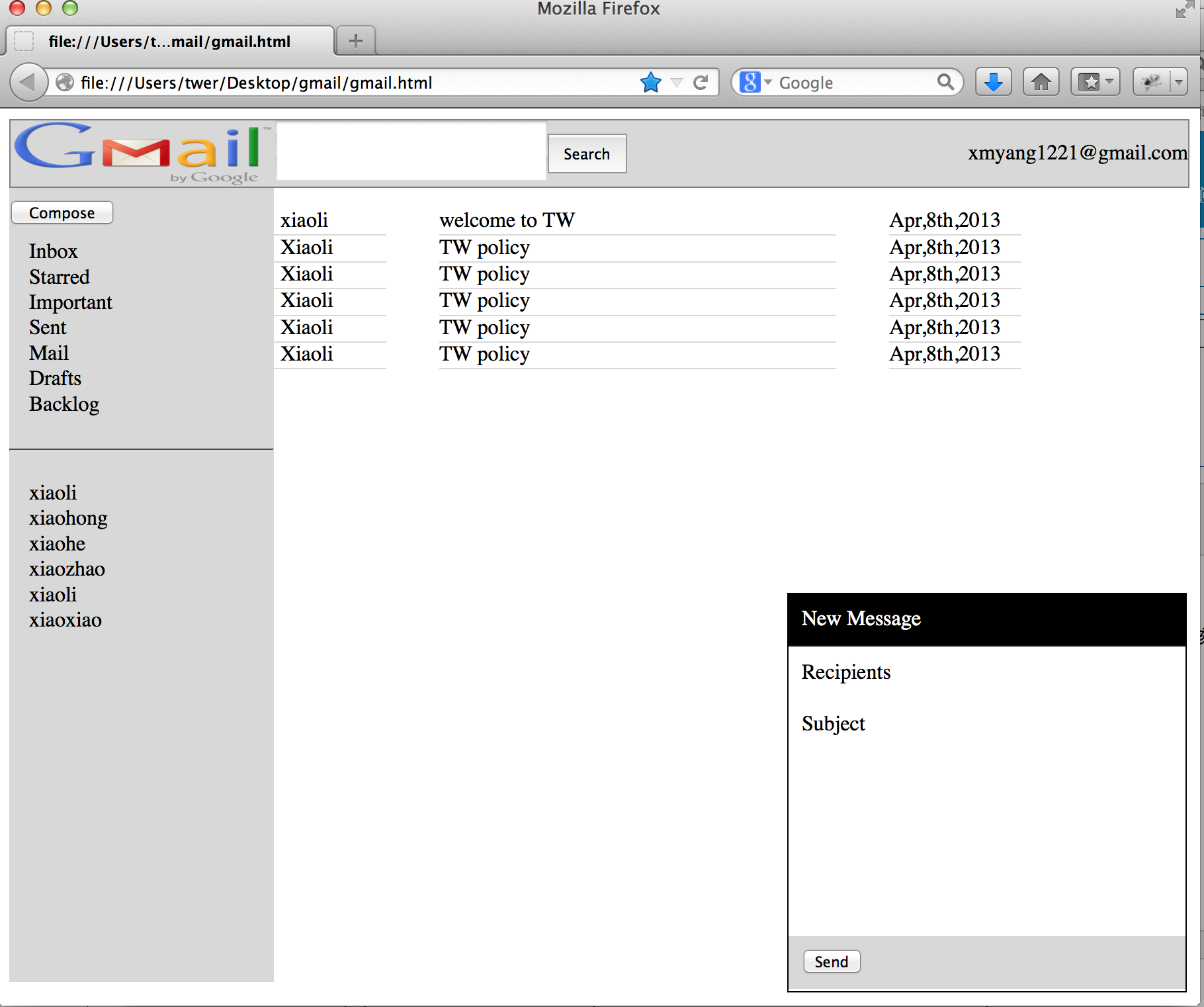
<div class="skin">
<div class="header">
<img class="logo" src="Gmail_logo.png"/>
<input class="input"/>
<input type="button" value="Search" class="search_button"/>
<p class="user">xmyang1221@gmail.com</p>
</div> -->
</div>
<div class="left_pannel">
<input type="button" value="Compose" class="compose">
<div>
<ul class="ul">
<li>Inbox</li>
<li>Starred</li>
<li>Important</li>
<li>Sent Mail</li>
<li>Drafts</li>
<li>Backlog</li>
</ul>
</div>
<div>
<hr class="hr">
</hr>
</div>
<div>
<ul class="ul">
<li>xiaoli</li>
<li>xiaohong</li>
<li>xiaohe</li>
<li>xiaozhao</li>
<li>xiaoli</li>
<li>xiaoxiao</li>
</ul>
</div>
</div>
<div class="right_pannel">
<dl>
<dt> xiaoli</dt>
<dd class="subject"> welcome to TW</dd>
<dd class="time">Apr,8th,2013</dd>
</dl>
<dl>
<dt> Xiaoli</dt>
<dd class="subject"> TW policy</dd>
<dd class="time">Apr,8th,2013</dd>
</dl>
<dl>
<dt> Xiaoli</dt>
<dd class="subject"> TW policy</dd>
<dd class="time">Apr,8th,2013</dd>
</dl>
<dl>
<dt> Xiaoli</dt>
<dd class="subject"> TW policy</dd>
<dd class="time">Apr,8th,2013</dd>
</dl>
<dl>
<dt> Xiaoli</dt>
<dd class="subject"> TW policy</dd>
<dd class="time">Apr,8th,2013</dd>
</dl>
<dl>
<dt> Xiaoli</dt>
<dd class="subject"> TW policy</dd>
<dd class="time">Apr,8th,2013</dd>
</dl>
</div>
<div class="new_message">
<ul>
<li class="title">New Message</li>
<li class="recipients:">Recipients</li>
<li class="subject:">Subject</li>
<li class="body"></li>
<li class="submit">
<input type="button" value="Send">
</li>
</ul>
</div>
<div>
</body>
</html>